Lately I've been interested in sprucing up the site, so I looked into how I could edit the CSS and add my own styles/scripts if I wanted to.
As it turns out, the process is very easy, and if all you want to do is edit some CSS - you can get there in just a few seconds!
Step 1: Enter Edit mode for your site
Step 2: Click 'Theme' in the top ribbon
As it turns out, the process is very easy, and if all you want to do is edit some CSS - you can get there in just a few seconds!
Step 1: Enter Edit mode for your site
Step 2: Click 'Theme' in the top ribbon
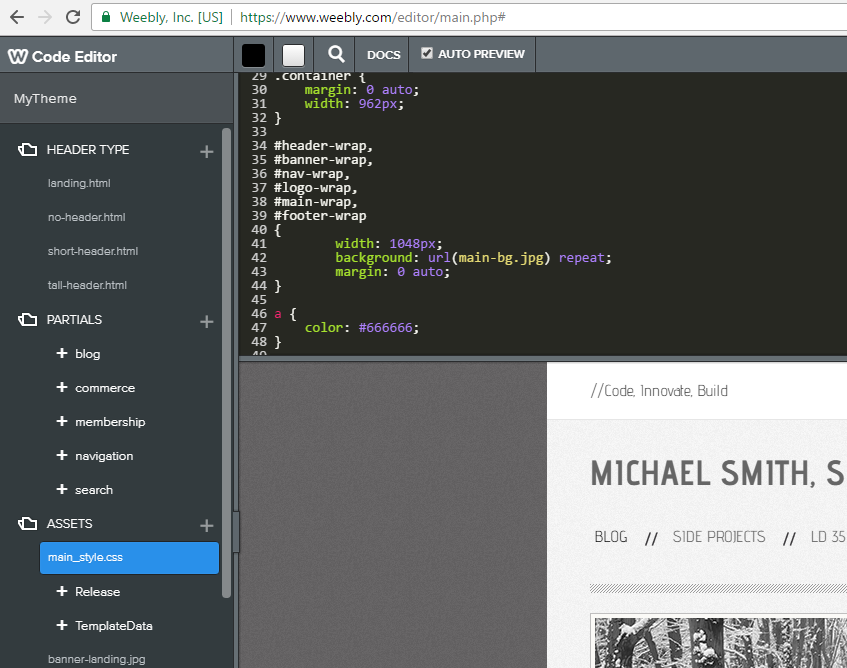
Step 3: Click Edit HTML/CSS in the bottom left
Step 4: Edit the assets you'd like to modify. Done! Weebly provides a code editor window with syntax highlighting for the HTML/CSS and an auto-preview for your changes. Simple CSS changes are very straightforward, and you can also upload your own files (such as JavaScript libraries) and add them to your site.
Not bad. Now I have no excuse to not make the site prettier.


 RSS Feed
RSS Feed